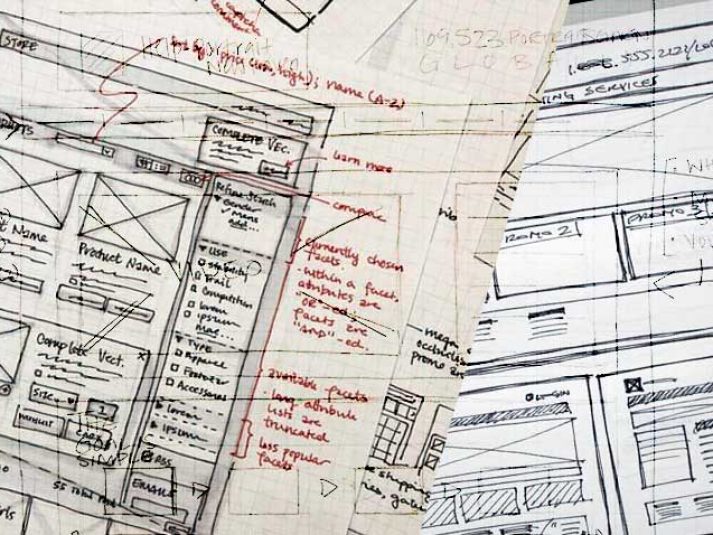
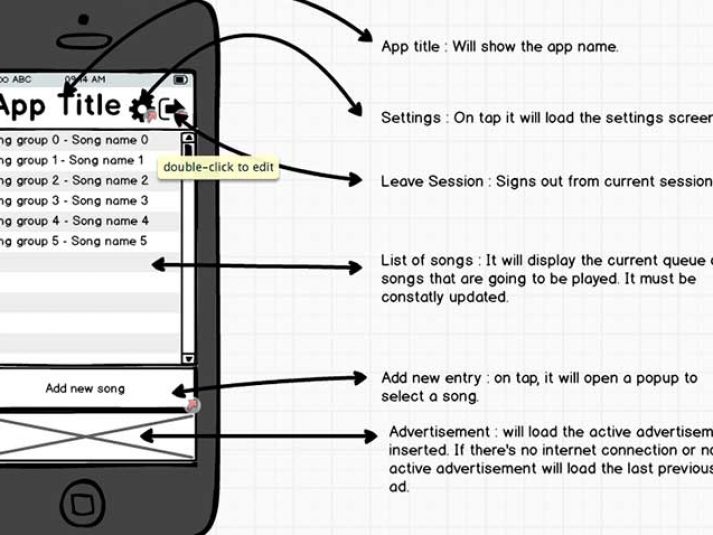
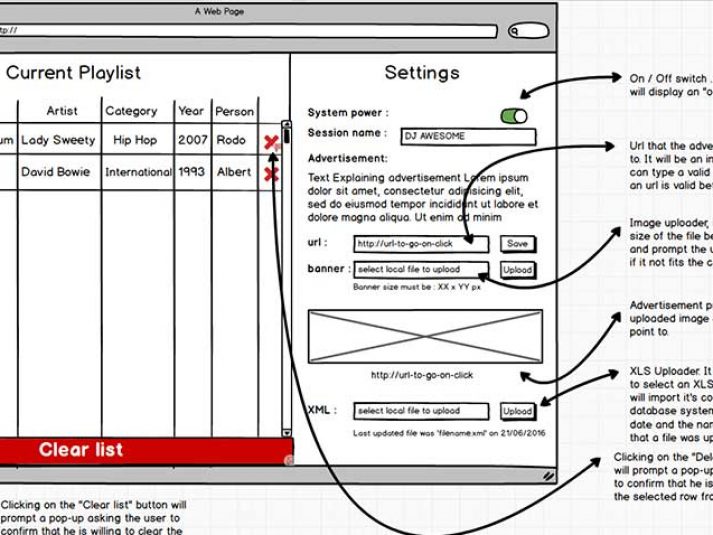
A wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of any website, application or piece of software. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose.
A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added.
At iMediavan we constantly use interactive wireframes that reproduce the user journeys flow. Those are very important to understand how the users will access to the information they are looking for. All menus, buttons, scrollbars, sliders, will be “virtually tested” before any designer or developer would design or type any line of code. This will save huge amount of time on the process of building any digital product as changes on those documents are faster and less time consuming than design or developing processes.
- Make easier and quicker changes on the spot
- Try your user behavior before designing or coding
- Be more efficient than your competitors
- Save time = save money!
We can help you at any stage of your project, contact us to find more about wireframing, designing, coding or prototyping!